
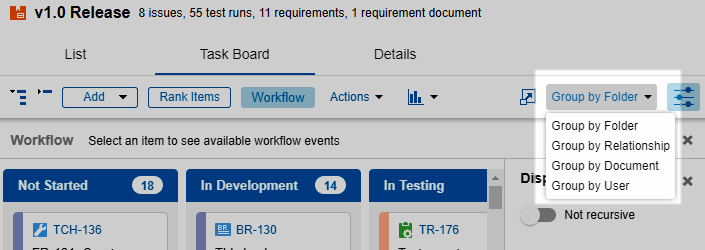
Note: If you add an impediment and type the work package number into the field Blocked (ID), the respective work package will be linked to the impediment. On the very top of the table, sprint impediments are documented and assigned to the scrum master for removal. Clicking on the work package number opens the work package’s detail view. In the background, the status of the work package will be adjusted accordingly. If a task is updated or completed, it can be moved to the respective column by a team member using drag&drop. The new task will be created as a child element of the user story in the same row. Here, you can set the fields Subject, Assigned To, and Remaining Hours. Clicking on the +-icon next to a user story opens a window to create a new task.

Therefore, you can immediately see the status of a user story and its associated tasks. You will find user stories in the left column, followed by their individual tasks (as child work packages) which are sorted by status. To open the task board view, click on the small arrow next to the respective sprint, and select Task board in the drop-down menu. The digital task board thus allows team members to get a fast overview of the current state of a sprint. Use the CSS below to make the components display properly, making adjustments where necessary to match your design.To support daily scrum meetings, all of a team’s tasks and sprint impediments are recorded in a digital task board. If you want to use a custom Bootstrap theme that uses light text on a dark background, you’ll find that some of the custom componants don’t look great. The fault and gravatar.rating entries in the config database table can be added/updated to change these. You can also customize the default user image that is shown when a user does not have a Gravatar (Phproject uses mm by default) as well as the maximum content rating of Gravatars to show ( pg by default). Adding an image URL under the ‘Logo’ option on the Site Basics configuration will replace the text logo in the navbar with your logo image. Phproject also allows using an image for the logo in the top navigation. Your site name and meta description can also be updated in the Administration > Configuration tab. Dark themes are known to have a few issues, if you need to use a dark theme, include the CSS below to ensure everything looks right. Phproject’s additions to the Bootstrap core are designed to add features without breaking any existing components, so unless your customized Bootstrap is very heavily modified, everything should continue to work consistently. Phproject already includes most of the themes from Bootswatch as well as a few custom ones we’ve built ourselves based on Bootswatch’s Flatly. Changing the ‘Default Theme’ option in Administration > Configuration to the web path of a Bootstrap CSS file will replace the main CSS.


Phproject’s UI is built around Twitter Bootstrap 3, and is compatible with customized Bootstrap styles including Bootswatch. Note that priorities are designed to default to 0, though this is not required. No changes outside of the database tables are required for these options. These tables can also be modified with the statuses and priorities needed. Issues also have a Status and Priority value, which uses options from the issue_status and issue_priority tables, respectively. If you’re updating the existing issues, or would like to change which issue types are used for Tasks and Projects on the Taskboard, add/update the issue_type.task and issue_type.project options in your config.ini file with the id values of the issue_types you want to use. These issue types can be modified and new ones can be added by in the issue_type database table. Phproject has three issue types that are included by default, Tasks, Projects, and Bugs.


 0 kommentar(er)
0 kommentar(er)
